ng-app is a directive in AngularJs. Many of angularJs directives available in https://doc.angularjs.org/api go through this site and select API Reference from Develop menu. The Ng - app is a starting point of your anglers application. Angular framework will check first ng-app directive in your application. If ng-app directive found then bootstrap will start from the section of the page.
Example:
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.min.js"></script>
</head>
<body>
<div ng-app>
{{ "Welcome " + "to" + "AngularJs" }}
</div>
<div>
{{ "Welcome " + "to" + "AngularJs" }}
</div>
</body>
Description:
Double curly braces represent binding expression of angularjs. Here binding expression is three strings. These three strings concadinates with the help of angularjs binding expression.
Note:
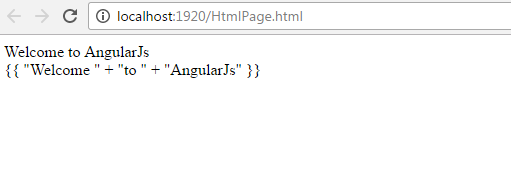
Here the first data binding expression only evaluvated because of ng-app present in first div , so the second div data binding expression will not be evaluvated.
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article